Refer to the code below:
let sayHello = () => {
console.log (‘Hello, world!’);
};
Which code executes sayHello once, two minutes from now?
A.
setTimeout(sayHello, 12000);
B.
setInterval(sayHello, 12000);
C.
setTimeout(sayHello(), 12000);
D.
delay(sayHello, 12000);
setTimeout(sayHello, 12000);
Universal Containers (UC) notices that its application that allows users to search for
accounts makes a network request each time a key is pressed. This results in too many
requests for the server to handle.
Address this problem, UC decides to implement a debounce function on string change
handler.
What are three key steps to implement this debounce function?
Choose 3 answers:
A.
If there is an existing setTimeout and the search string change, allow the existing setTimeout to finish, and do not enqueue a new setTimeout.
B.
When the search string changes, enqueue the request within a setTimeout.
C.
Ensure that the network request has the property debounce set to true.
D.
If there is an existing setTimeout and the search string changes, cancel the existing
setTimeout using the persisted timerId and replace it with a new setTimeout.
E.
Store the timeId of the setTimeout last enqueued by the search string change handle.
If there is an existing setTimeout and the search string change, allow the existing setTimeout to finish, and do not enqueue a new setTimeout.
When the search string changes, enqueue the request within a setTimeout.
Ensure that the network request has the property debounce set to true.
A developer has a web server running with Node.js. The command to start the web server
is node server.js. The web server started having
latency issues. Instead of a one second turnaround for web requests, the developer now
sees a five second turnaround.
Which command can the web developer run to see what the module is doing during the
latency period?
A.
NODE_DEBUG=true node server.js
B.
DEBUG=http, https node server.js
C.
NODE_DEBUG=http,https node server.js
D.
DEBUG=true node server.js
DEBUG=true node server.js
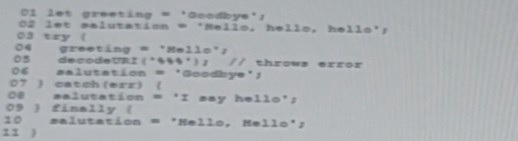
Refer to the code below:
Line 05 causes an error.
What are the values of greeting and salutation once code completes?
A.
Greeting is Hello and salutation is Hello, Hello.
B.
Greeting is Goodbye and salutation is Hello, Hello.
C.
Greeting is Goodbye and salutation is I say Hello.
D.
Greeting is Hello and salutation is I say hello.
Greeting is Hello and salutation is Hello, Hello.
A developer is leading the creation of a new browser application that will serve a single
page application. The team wants to use a new web framework Minimalsit.js. The Lead
developer wants to advocate for a more seasoned web framework that already has a
community around it.
Which two frameworks should the lead developer advocate for?
Choose 2 answers
A.
Vue
B.
Angular
C.
Koa
D.
Express
Angular
Express
A developer implements a function that adds a few values.
Function sum(num) {
If (num == undefined) {
Num =0;
}
Return function( num2, num3){
If (num3 === undefined) {
Num3 =0 ;
}
Return num + num2 + num3;
}
}
Which three options can the developer invoke for this function to get a return value of 10 ?
Choose 3 answers
A.
Sum () (20)
B.
Sum (5, 5) ()
C.
sum() (5, 5)
D.
sum(5)(5)
E.
sum(10) ()
sum() (5, 5)
sum(5)(5)
developer publishes a new version of a package with new features that do not break
backward compatibility. The previous version number was 1.1.3.
Following semantic versioning format, what should the new package version number
be?
A.
2.0.0
B.
1.2.3
C.
1.1.4
D.
1.2.0
1.2.0
A developer receives a comment from the Tech Lead that the code given below has error: const monthName = ‘July’;
const year = 2019;
if(year === 2019) {
monthName = ‘June’;
}
Which line edit should be made to make this code run?
A.
01 let monthName =’July’;
B.
02 let year =2019;
C.
02 const year = 2020;
D.
03 if (year == 2019) {
01 let monthName =’July’;
A developer creates a class that represents a blog post based on the requirement that a
Post should have a body author and view count.
The Code shown Below:
Class Post {
// Insert code here
This.body =body
This.author = author;
this.viewCount = viewCount;
}
}
Which statement should be inserted in the placeholder on line 02 to allow for a variable to
be set
to a new instanceof a Post with the three attributes correctly populated?
A.
super (body, author, viewCount) {
B.
Function Post (body, author, viewCount) {
C.
constructor (body, author, viewCount) {
D.
constructor() {
constructor (body, author, viewCount) {
A developer wants to create an object from a function in the browser using the code below: Function Monster() { this.name = ‘hello’ };
Const z = Monster(); What happens due to lack of the new keyword on line 02?
A.
The z variable is assigned the correct object.
B.
The z variable is assigned the correct object but this.name remains undefined.
C.
Window.name is assigned to ‘hello’ and the variable z remains undefined.
D.
Window.m is assigned the correct object.
Window.name is assigned to ‘hello’ and the variable z remains undefined.
| Page 9 out of 23 Pages |
| JavaScript-Developer-I Practice Test Home | Previous |