Given the following code:
Let x =null;
console.log(typeof x);
What is the output of the line 02?
A.
“Null”
B.
“X”
C.
“Object”
D.
“undefined”
“Object”
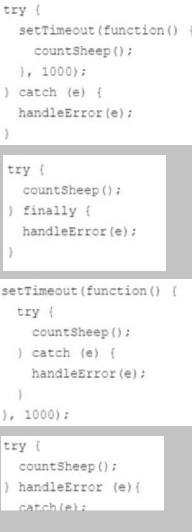
A developer wants to use a try...catch statement to catch any error that countSheep () may
throw and pass it to a handleError () function.
What is the correct implementation of the try...catch?
A.
Option
B.
Option
C.
Option
D.
Option
Option
A team that works on a big project uses npm to deal with projects dependencies.
A developer added a dependency does not get downloaded when they execute npm
install.
Which two reasons could be possible explanations for this?
Choose 2 answers
A.
The developer missed the option --add when adding the dependency.
B.
The developer added the dependency as a dev dependency, and
NODE_ENV Is set to production.
C.
The developer missed the option --save when adding the dependency.
D.
The developer added the dependency as a dev dependency, and
NODE_ENV is set to production.
The developer added the dependency as a dev dependency, and
NODE_ENV Is set to production.
The developer missed the option --save when adding the dependency.
The developer added the dependency as a dev dependency, and
NODE_ENV is set to production.
Refer to the HTML below:
<div id=”main”>
<ul>
<li>Leo</li>
<li>Tony</li>
<li>Tiger</li>
</ul>
</div>
Which JavaScript statement results in changing “ Tony” to “Mr. T.”?
A.
document.querySelectorAll(‘$main $TONY’).innerHTML = ’ Mr. T. ’;
B.
document.querySelector(‘$main li:second-child’).innerHTML = ’ Mr. T. ’;
C.
document.querySelector(‘$main li.Tony’).innerHTML = ’ Mr. T. ’;
D.
document.querySelector(‘$main li:nth-child(2)’),innerHTML = ’ Mr. T. ’;
document.querySelector(‘$main li:nth-child(2)’),innerHTML = ’ Mr. T. ’;
Refer to the code below:
Const searchTest = ‘Yay! Salesforce is amazing!” ;
Let result1 = searchText.search(/sales/i);
Let result 21 = searchText.search(/sales/i);
console.log(result1);
console.log(result2);
After running this code, which result is displayed on the console?
A.
> true > false B. > 5 >undefined
B.
> 5 > -1
C.
> 5 > 0
> 5 > -1
Refer to code below:
Const objBook = {
Title: ‘Javascript’,
};
Object.preventExtensions(objBook);
Const newObjBook = objBook;
newObjectBook.author = ‘Robert’;
What are the values of objBook and newObjBook respectively ?
A.
[title: “javaScript”] [title: “javaScript”]
B.
{author: “Robert”, title: “javaScript}
Undefined
C.
{author: “Robert”, title: “javaScript}
{author: “Robert”, title: “javaScript}
D.
{author: “Robert”}
{author: “Robert”, title: “javaScript}
[title: “javaScript”] [title: “javaScript”]
A developer wants to define a function log to be used a few times on a single-file
JavaScript script.
01 // Line 1 replacement
02 console.log('"LOG:', logInput);
03 }
Which two options can correctly replace line 01 and declare the function for use?
Choose 2 answers
A.
function leg(logInput) {
B.
const log(loginInput) {
C.
const log = (logInput) => {
D.
function log = (logInput) {
function leg(logInput) {
const log = (logInput) => {
Refer to the code below:
Function changeValue(obj) {
Obj.value = obj.value/2;
}
Const objA = (value: 10);
Const objB = objA;
changeValue(objB);
Const result = objA.value;
What is the value of result after the code executes?
A.
10
B.
Nan
C.
5
D.
Undefined
5
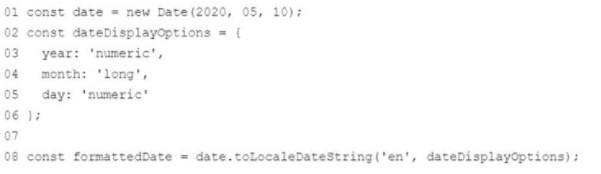
developer uses the code below to format a date.
let timerId = setTimeout (timedFunction, 1000);
Which statement allows a developer to cancel the scheduled timed function?
A.
A. removeTimeout(timedFunction);
B.
removeTimeout(timerId);
C.
clearTimeout(timerId);
D.
clearTimeout(timedFunction);
clearTimeout(timerId);
let timerId = setTimeout (timedFunction, 1000);
Which statement allows a developer to cancel the scheduled timed function?
A.
removeTimeout(timedFunction);
B.
removeTimeout(timerId);
C.
clearTimeout(timerId);
D.
clearTimeout(timedFunction);
clearTimeout(timerId);
| Page 8 out of 23 Pages |
| JavaScript-Developer-I Practice Test Home | Previous |