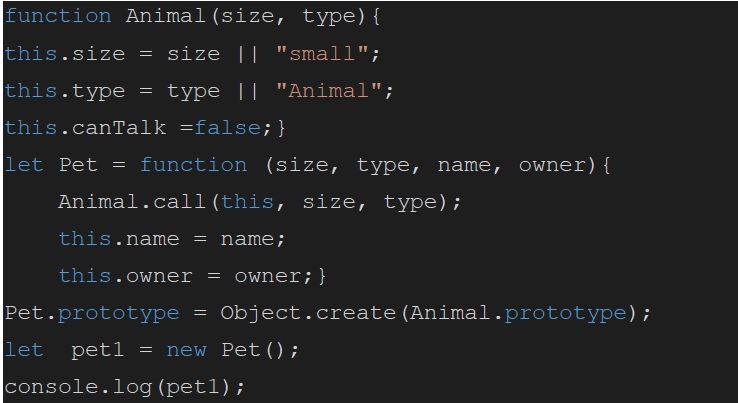
Refer to the code:
Given the code above, which three properties are set pet1?
Choose 3 answers:
A.
Name
B.
canTalk
C.
Type
D.
Owner
E.
Size
canTalk
Type
Size
Refer to the code below:
Const pi = 3.1415326,
What is the data type of pi?
A.
Double
B.
Number
C.
Decimal
D.
Float
Number
Refer to the code below:
function changeValue(param) {
Param =5;
}
Let a =10;
Let b =5;
changeValue(b);
Const result = a+ “ - ”+ b;
What is the value of result when code executes?
A.
10 -10
B.
5 -5
C.
5 - 10
D.
10 - 5
10 -10
A developer needs to test this function:
01 const sum3 = (arr) => (
02 if (!arr.length) return 0,
03 if (arr.length === 1) return arr[0],
04 if (arr.length === 2) return arr[0] + arr[1],
05 return arr[0] + arr[1] + arr[2],
06 );
Which two assert statements are valid tests for the function?
Choose 2 answers
A.
console.assert(sum3(1, ‘2’)) == 12);
B.
console.assert(sum3(0)) == 0);
C.
console.assert(sum3(-3, 2 )) == -1);
D.
console.assert(sum3(‘hello’, 2, 3, 4)) === NaN);
console.assert(sum3(1, ‘2’)) == 12);
console.assert(sum3(-3, 2 )) == -1);
Refer to the code below:
for(let number =2 ; number <= 5 ; number += 1 ) {
// insert code statement here
}
The developer needs to insert a code statement in the location shown. The code
statement has these requirements:
1. Does require an import
2. Logs an error when the boolean statement evaluates to false
3. Works in both the browser and Node.js
Which meet the requirements?
A.
assert (number % 2 === 0);
B.
console.error(number % 2 === 0);
C.
console.debug(number % 2 === 0);
D.
console.assert(number % 2 === 0);
console.error(number % 2 === 0);
developer has a web server running with Node.js. The command to start the web
server is node server,js. The web server started having latency issues. Instead of a one
second
turn around for web requests, the developer now sees a five second turnaround,
Which command can the web developer run to see what the module is doing during the
latency period?
A.
DEBUG = http, https node server.js
B.
NODE_DEBUG =http, https node server.js
C.
DEBUG =true node server.js
D.
NODE_DEBUG =true node server.js
DEBUG =true node server.js
Refer to the code below:
const event = new CustomEvent(
//Missing Code
);
obj.dispatchEvent(event);
A developer needs to dispatch a custom event called update to send information about
recordId.
Which two options could a developer insert at the placeholder in line 02 to achieve this?
Choose 2 answers
A.
‘Update’ , (
recordId : ‘123abc’
B.
‘Update’ , ‘123abc’
C.
{ type : ‘update’, recordId : ‘123abc’ }
D.
‘Update’ , {
Details : {
recordId : ‘123abc’
‘Update’ , (
recordId : ‘123abc’
‘Update’ , {
Details : {
recordId : ‘123abc’
Refer to the following code:
function test (val) {
If (val === undefined) {
return ‘Undefined values!’ ;
}
if (val === null) {
return ‘Null value! ’;
}
return val;
}
Let x;
test(x);
What is returned by the function call on line 13?
A.
Undefined
B.
Line 13 throws an error.
C.
‘Undefined values!’
D.
‘Null value!’
Undefined
A developer creates a simple webpage with an input field. When a user enters text in the
input field and clicks the button, the actual value of the field must be displayed in the
console.
Here is the HTML file content:
<input type =” text” value=”Hello” name =”input”>
<button type =”button” >Display </button> The developer wrote the javascript code below:
Const button = document.querySelector(‘button’);
button.addEvenListener(‘click’, () => (
Const input = document.querySelector(‘input’);
console.log(input.getAttribute(‘value’));
When the user clicks the button, the output is always “Hello”.
What needs to be done to make this code work as expected?
A.
Replace line 04 with console.log(input .value);
B.
Replace line 03 with const input = document.getElementByName(‘input’);
C.
Replace line 02 with button.addCallback(“click”, function() {
D.
Replace line 02 with button.addEventListener(“onclick”, function() {
Replace line 04 with console.log(input .value);
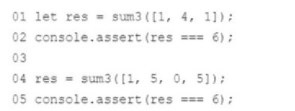
A developer wrote the following code to test a sum3 function that takes in an array of
numbers and returns the sum of the first three numbers in the array, and the test passes.
A different developer made changes to the behavior of sum3 to instead sum only the first
two numbers present in the array
Which two results occur when running this test on the updated sum3 function?
Choose 2 answers
A.
The line 05 assertion passes.
B.
The line 02 assertion passes.
C.
The line 02 assertion fails.
D.
The line 05 assertion fails.
The line 02 assertion passes.
The line 05 assertion fails.
| Page 7 out of 23 Pages |
| JavaScript-Developer-I Practice Test Home | Previous |