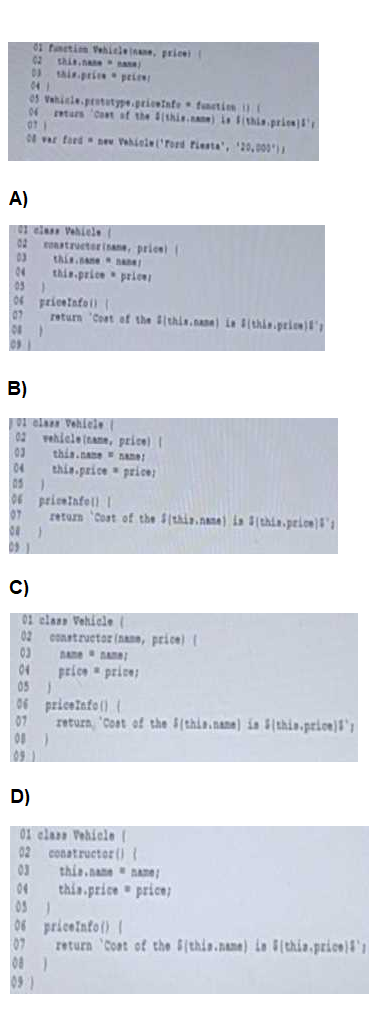
Given the requirement to refactor the code above to JavaScript class format, which class
definition is correct?

A. Option A
B. Option B
C. Option C
D. Option D
Refer to the code below:
01 const server = require(‘server’);
02 /* Insert code here */
A developer imports a library that creates a web server. The imported library uses events
and
callbacks to start the servers
Which code should be inserted at the line 03 to set up an event and start the web server ?
A.
Server.start ();
B.
server.on(‘ connect ’ , ( port) => {
console.log(‘Listening on ’ , port) ;})
C.
server()
D.
serve(( port) => (
E.
console.log( ‘Listening on ’, port) ;
server.on(‘ connect ’ , ( port) => {
console.log(‘Listening on ’ , port) ;})
At Universal Containers, every team has its own way of copying JavaScript objects. The
code
Snippet shows an implementation from one team:
Function Person() {
this.firstName = “John”;
this.lastName = ‘Doe’;
This.name =() => (
console.log(‘Hello $(this.firstName) $(this.firstName)’);
)}
Const john = new Person ();
Const dan = JSON.parse(JSON.stringify(john));
dan.firstName =’Dan’;
dan.name();
What is the Output of the code execution?
A.
Hello Dan Doe
B.
Hello John DOe
C.
TypeError: dan.name is not a function
D.
TypeError: Assignment to constant variable.
TypeError: dan.name is not a function
What are two unique features of functions defined with a fat arrow as compared to normal
function definition?
Choose 2 answers
A.
The function generated its own this making it useful for separating the function’s scope
from its enclosing scope.
B.
The function receives an argument that is always in scope, called parentThis, which is the enclosing lexical scope. C. If the function has a single expression in the function body,
the expression will be evaluated and implicit returned.
C.
The function uses the this from the enclosing scope.
The function generated its own this making it useful for separating the function’s scope
from its enclosing scope.
The function uses the this from the enclosing scope.
Refer to code below:
function Person() {
this.firstName = ’John’;
}
Person.prototype ={
Job: x => ‘Developer’
};
const myFather = new Person();
const result =myFather.firstName + ‘ ‘ + myFather.job();
What is the value of the result after line 10 executes?
A.
Error: myFather.job is not a function
B.
Undefined Developer
C.
John undefined
D.
John Developer
John Developer
A developer creates a simple webpage with an input field. When a user enters text in
the input field and clicks the button, the actual value of the field must be displayed in the
console.
Here is the HTML file content:
<input type =” text” value=”Hello” name =”input”>
<button type =”button” >Display </button>
The developer wrote the javascript code below:
Const button = document.querySelector(‘button’);
button.addEvenListener(‘click’, () => (
Const input = document.querySelector(‘input’);
console.log(input.getAttribute(‘value’));
When the user clicks the button, the output is always “Hello”.
What needs to be done make this code work as expected?
A.
Replace line 04 with console.log(input .value);
B.
Replace line 03 with const input = document.getElementByName(‘input’);
C.
Replace line 02 with button.addEventListener(“onclick”, function() {
D.
Replace line 02 with button.addCallback(“click”, function() {
Replace line 04 with console.log(input .value);
Refer to following code block:
Let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11,];
Let output =0;
For (let num of array){
if (output >0){
Break;
}
if(num % 2 == 0){
Continue;
}
Output +=num;
What is the value of output after the code executes?
A.
16
B.
36
C.
11
D.
25
16
A developer has a formatName function that takes two arguments, firstName and lastName
and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
A.
setTimeout (formatName(), 5000, "John", "BDoe");
B.
setTimeout (formatName('John', ‘'Doe'), 5000);
C.
setTimout(() => { formatName("John', 'Doe') }, 5000);
D.
setTimeout ('formatName', 5000, 'John", "Doe');
setTimeout ('formatName', 5000, 'John", "Doe');
Which three browser specific APIs are available for developers to persist data between page loads ?
Choose 3 answers
A.
IIFEs
B.
indexedDB
C.
Global variables
D.
Cookies
E.
ocalStorage.
IIFEs
indexedDB
ocalStorage.
Refer to the code below:
Let car1 = new Promise((_ , reject) =>
setTimeout(reject, 2000, “car 1 crashed in” =>
Let car2 =new Promise(resolve => setTimeout(resolve, 1500, “car 2 completed”)
Let car3 =new Promise(resolve => setTimeout(resolve, 3000, “car 3 completed”)
Promise.race(( car1, car2, car3))
.then (value => (
Let result = ‘$(value) the race.’;)}
.catch(arr => {
console.log(“Race is cancelled.”, err);
});
What is the value of result when Promise.race executes?
A.
Car 3 completes the race
B.
Car 2 completed the race.
C.
Car 1 crashed in the race.
D.
Race is cancelled.
Car 2 completed the race.
| Page 6 out of 23 Pages |
| JavaScript-Developer-I Practice Test Home | Previous |