A test has a dependency on database. query. During the test, the dependency is replaced
with an object called database with the method,
Calculator query, that returns an array. The developer does not need to verify how many
times the method has been called.
Which two test approaches describe the requirement?
Choose 2 answers
A.
White box
B.
Stubbing
C.
Black box
D.
ubstitution
White box
ubstitution
A Developer wrote the following code to test a sum3 function that takes in an array of
numbers and returns the sum of the first three number in the array, The test passes:
Let res = sum2([1, 2, 3 ]) ;
console.assert(res === 6 );
Res = sum3([ 1, 2, 3, 4]);
console.assert(res=== 6);
A different developer made changes to the behavior of sum3 to instead sum all of the
numbers
present in the array. The test passes:
Which two results occur when running the test on the updated sum3 function ?
Choose 2 answers
A.
The line 02 assertion passes.
B.
The line 02 assertion fails
C.
The line 05 assertion passes.
D.
The line 05 assertion fails.
The line 02 assertion passes.
The line 05 assertion fails.
Refer to the code below:
01 const exec = (item, delay) =>{
02 new Promise(resolve => setTimeout( () => resolve(item), delay)),
03 async function runParallel() {
04 Const (result1, result2, result3) = await Promise.all{
05 [exec (‘x’, ‘100’) , exec(‘y’, 500), exec(‘z’, ‘100’)]
06 );
07 return `parallel is done: $(result1) $(result2)$(result3)`;
08 }
}
}
Which two statements correctly execute the runParallel () function?
Choose 2 answers
A.
Async runParallel () .then(data);
B.
runParallel ( ). done(function(data){
return data;
});
C.
runParallel () .then(data);
D.
runParallel () .then(function(data)
return data
runParallel ( ). done(function(data){
return data;
});
runParallel () .then(function(data)
return data
A developer has the following array of student test grades:
Let arr = [ 7, 8, 5, 8, 9 ];
The Teacher wants to double each score and then see an array of the students
who scored more than 15 points.
How should the developer implement the request?
A.
Let arr1 = arr.filter(( val) => ( return val > 15 )) .map (( num) => ( return num *2 ))
B.
Let arr1 = arr.mapBy (( num) => ( return num *2 )) .filterBy (( val ) => return val > 15 )) ;
C.
Let arr1 = arr.map((num) => num*2). Filter (( val) => val > 15);
D.
Let arr1 = arr.map((num) => ( num *2)).filterBy((val) => ( val >15 ));
Let arr1 = arr.map((num) => num*2). Filter (( val) => val > 15);
Given the code below:
const copy = JSON.stringify([ new String(‘ false ’), new Bollean( false ), undefined ]);
What is the value of copy?
A.
-- [ \”false\” , { } ]--
B.
-- [ false, { } ]--
C.
-- [ \”false\” , false, undefined ]--
D.
- [ \”false\” ,false, null ]--
- [ \”false\” ,false, null ]--
Universal Containers recently launched its new landing page to host a crowd-funding
campaign. The page uses an external library to display some third-party ads. Once the
page is
fully loaded, it creates more than 50 new HTML items placed randomly inside the DOM,
All the elements includes the same ad-library-item class, They are hidden by default, and
they are randomly displayed while the user navigates through the page.
A.
Use the DOM inspector to prevent the load event to be fired.
B.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
C.
Use the DOM inspector to remove all the elements containing the class ad-library-item.
D.
Use the browser console to execute a script that prevents the load event to be fired.
Use the browser to execute a script that removes all the element containing the class
ad-library-item.
Given HTML below:
<div>
<div id =”row-uc”> Universal Container</div>
<div id =”row-aa”>Applied Shipping</div>
<div id =”row-bt”> Burlington Textiles </div>
</div>
Which statement adds the priority = account CSS class to the universal COntainers row ?
A.
Document .querySelector(‘#row-uc’).classes.push(‘priority-account’);
B.
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
C.
Document .querySelector(‘#row-uc’).classList.add(‘priority-account’);
D.
Document .querySelectorALL(‘#row-uc’).classList.add(‘priority-account’);
Document .queryElementById(‘row-uc’).addclass(‘priority-account’);
Which two code snippets show working examples of a recursive function?
Choose 2 answers
A.
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
B.
Function factorial ( numVar ) {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
return numVar -1;
C.
Const sumToTen = numVar => {
If (numVar < 0)
Return;
return sumToTen(numVar + 1)};
D.
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
Let countingDown = function(startNumber) {
If ( startNumber >0) {
console.log(startNumber) ;
return countingDown(startNUmber);
} else {
return startNumber;
}};
Const factorial =numVar => {
If (numVar < 0) return;
If ( numVar === 0 ) return 1;
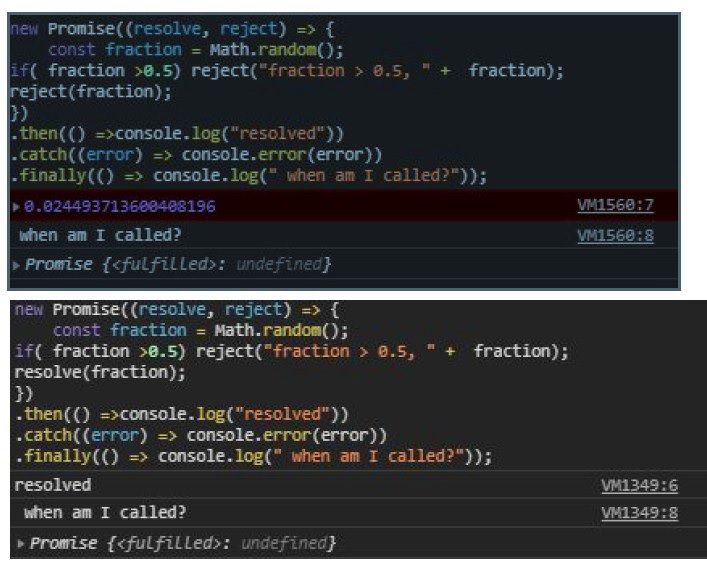
Refer to the code below:
new Promise((resolve, reject) => {
const fraction = Math.random();
if( fraction >0.5) reject("fraction > 0.5, " + fraction);
resolve(fraction);
})
.then(() =>console.log("resolved"))
.catch((error) => console.error(error))
.finally(() => console.log(" when am I called?"));
When does Promise.finally on line 08 get called?
A.
When rejected
B.
When resolved and settled
C.
WHen resolved
D.
When resolved or rejected
When resolved or rejected
Refer to the code below:
Const myFunction = arr => {
Return arr.reduce((result, current) =>{
Return result = current;
}, 10};
}
What is the output of this function when called with an empty array ?
A.
Returns 0
B.
Throws an error
C.
Returns 10
D.
Returns NaN
Returns 10
| Page 3 out of 23 Pages |
| Previous |